top of page

.png)
Magus Florum is a puzzle platformer where a young wizard uses plant magic to rescue his lost feline friends. The title, meaning "Druid of Flowers," fits the game perfectly. It was my favourite undergraduate project, as I enjoyed the entire process. As Lead Designer, I had creative control over the UI and applied skills I’d learned before. Not everything made it into the final game, but it was still a great experience.
Game Overview Trailer
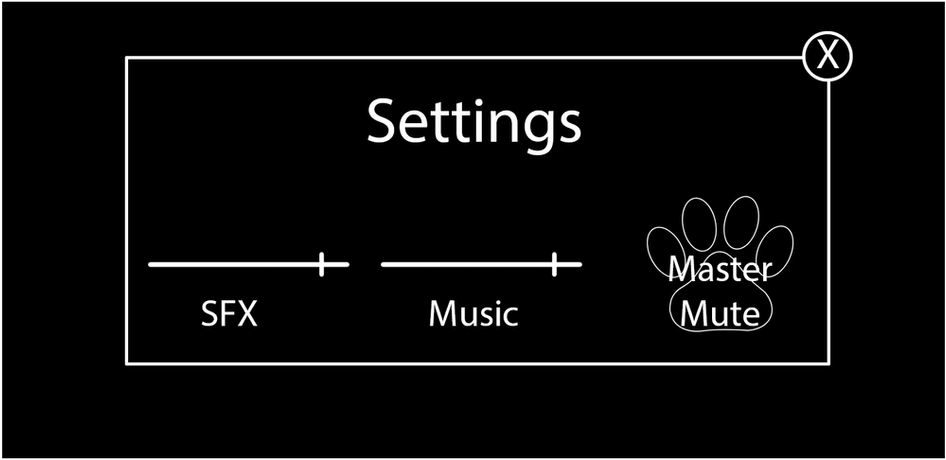
Wireframes are a very important step for me. It helps me to visualise the screen and how certain elements will look. I can also then show this to other on the project and get their opinions on how something is looking. I like to get others opinions as its great for picking up on things that I may have missed or getting feedback on placement, ect.
Wireframes
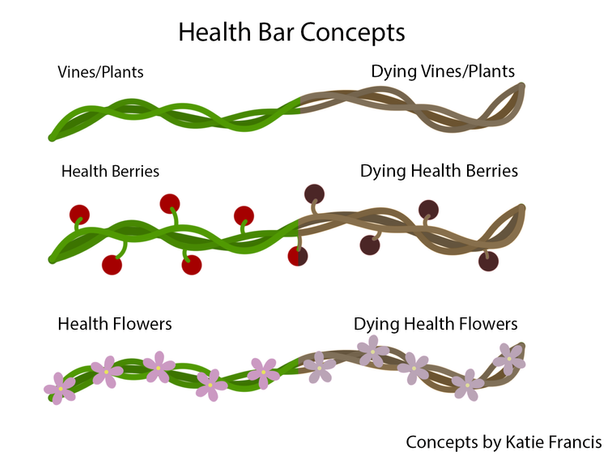
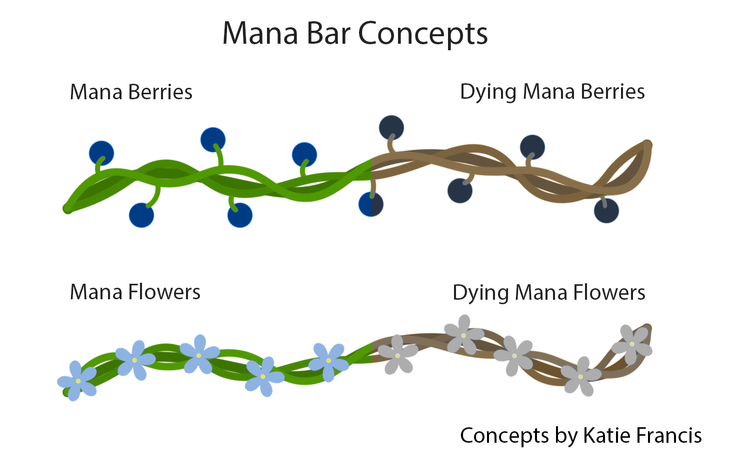
I’m no artist but I am able to use photoshop to create a few basic concepts. I wanted to step away from basic health and mana bars so I took the time to create some concepts. I recently learnt how to create new shaped progress bars for my final year project and wanted to use this in the UI for Magus Florum.
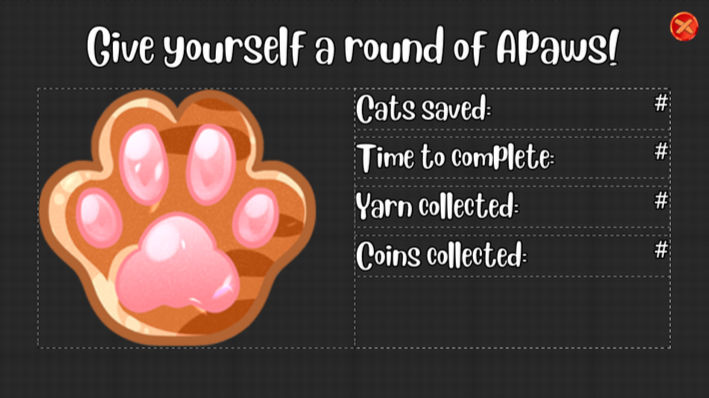
Basic UI Concept Art
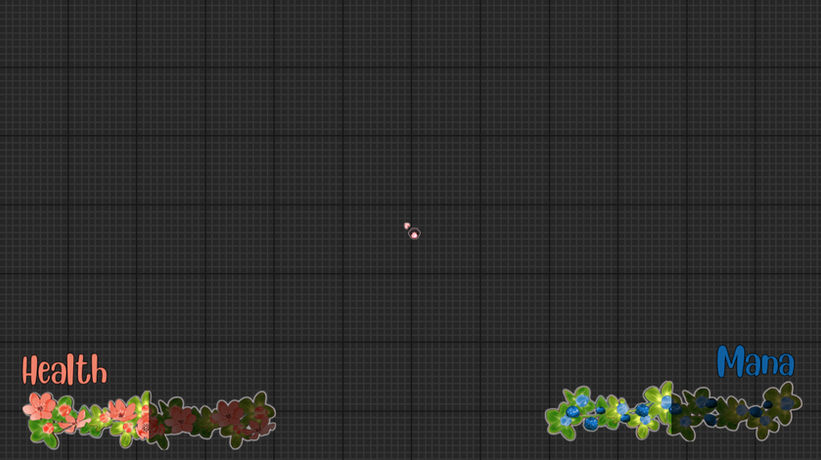
I worked closely with one of our concept artists, who had some experience with UI art. I showed her my wireframes and basic concepts as well as some references for the UI. She did an amazing job with creating the art and I think it came out beautifully. She sent me the individual files and I implemented them into UMG and set them up correctly to function as intended.
UI Art and Implementation
bottom of page