The Final Slice follows a slice of bread on his journey to become a sandwich, collecting ingredients and facing enemies along the way.
I volunteered to design the UI for the game. Having just started learning UI design, I felt confident enough to contribute, sparking my passion for game UI. I created several wireframe iterations and made updates based on the game's flow. Though not all changes made it into the final version, I gained valuable experience, particularly in annotating designs for engine integration.
Game Overview Trailer
Early UI Prototype
I created these during the first few weeks of development as the module required us to make two prototypes, with the best one being picked for full development. As our games theme was bread, I tried to relate this with the UI by having bread slices and baguettes as the buttons and sliders. I was fairly new to UI design at this stage so I made some minor mistakes, such as not thinking about screen space and sizing as much.
After prototyping the UI, I then went on to improving my wireframes and updating elements to reflect the current game design. I had a better understanding of UI thanks to my UI module so was able to make a lot of improvements and realise my past mistakes. I got better feedback and told it was a big improvement.
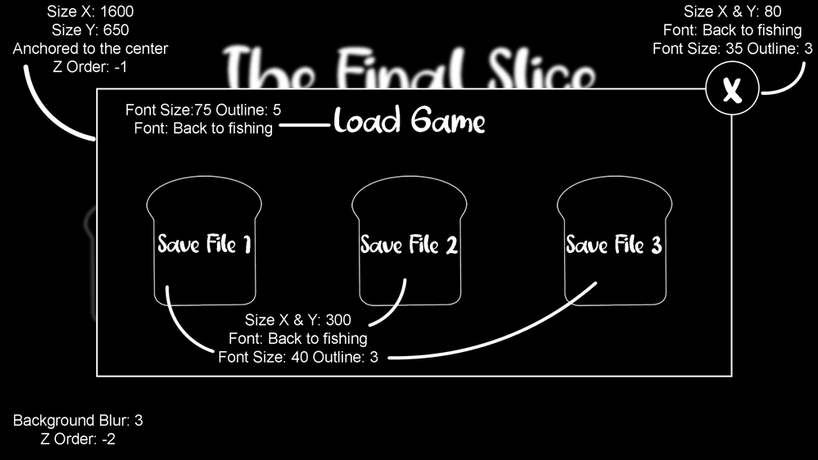
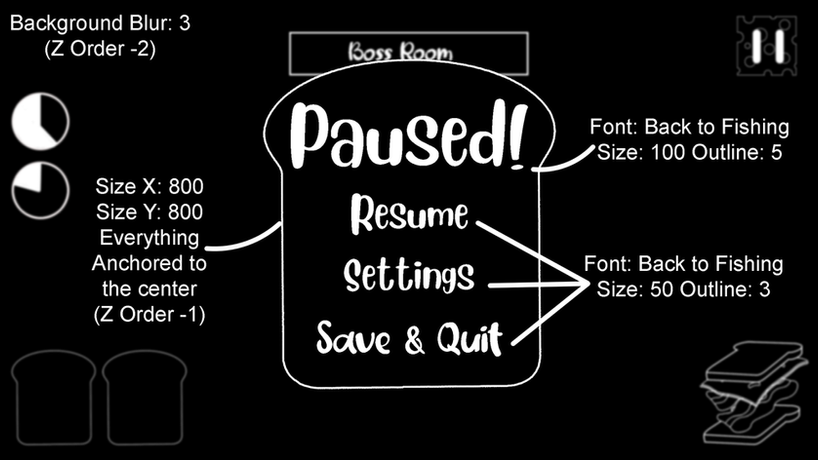
Wireframes
After receiving the feedback that the designs looked good from my design senior, I used UMG to annotate my wireframes for size, font and positioning. This helped to give me an idea of screen space as well as helping tech with implementing the UI.